~~~~~ 03 ~~~~~
¿Dónde y cuándo termina un sitio web?
Antotaciones sobre el código un oráculo







ISBN: 978-987-88-8211-6
Año: 2023.
Presentación: Papel y Digital
Autora: Renee Carmichael
Con textos de: Malena Souto Arena, Merlina Rañi.
Aesoria de Diseño Editorial: Maria Paz Garaloces.
Lenguaje: Español, HTML, JavaScript y CSS.
Páginas: 226.
Tamaño: 14,8 x 21 cm.
¿Cómo es el ritmo de leer un código?
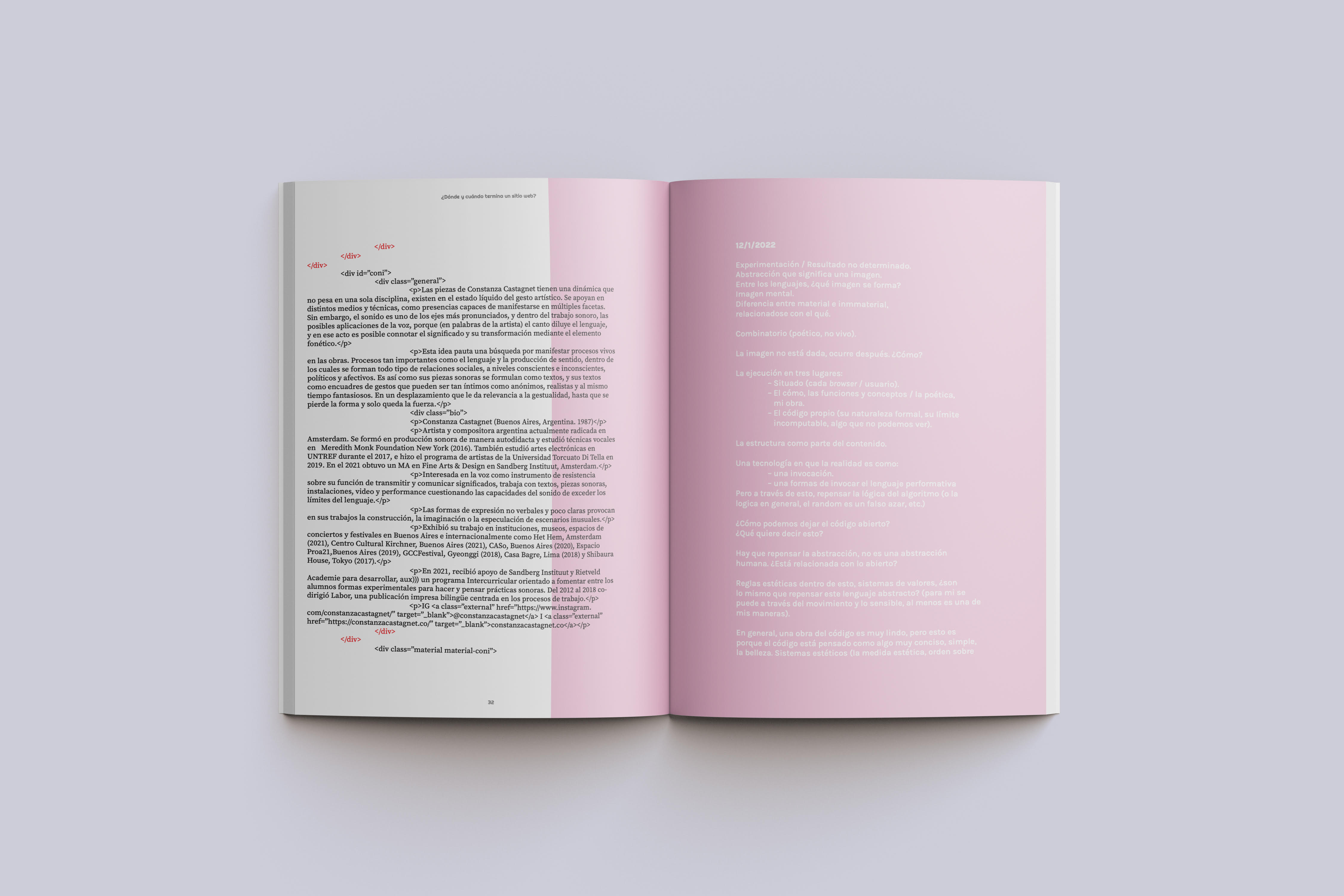
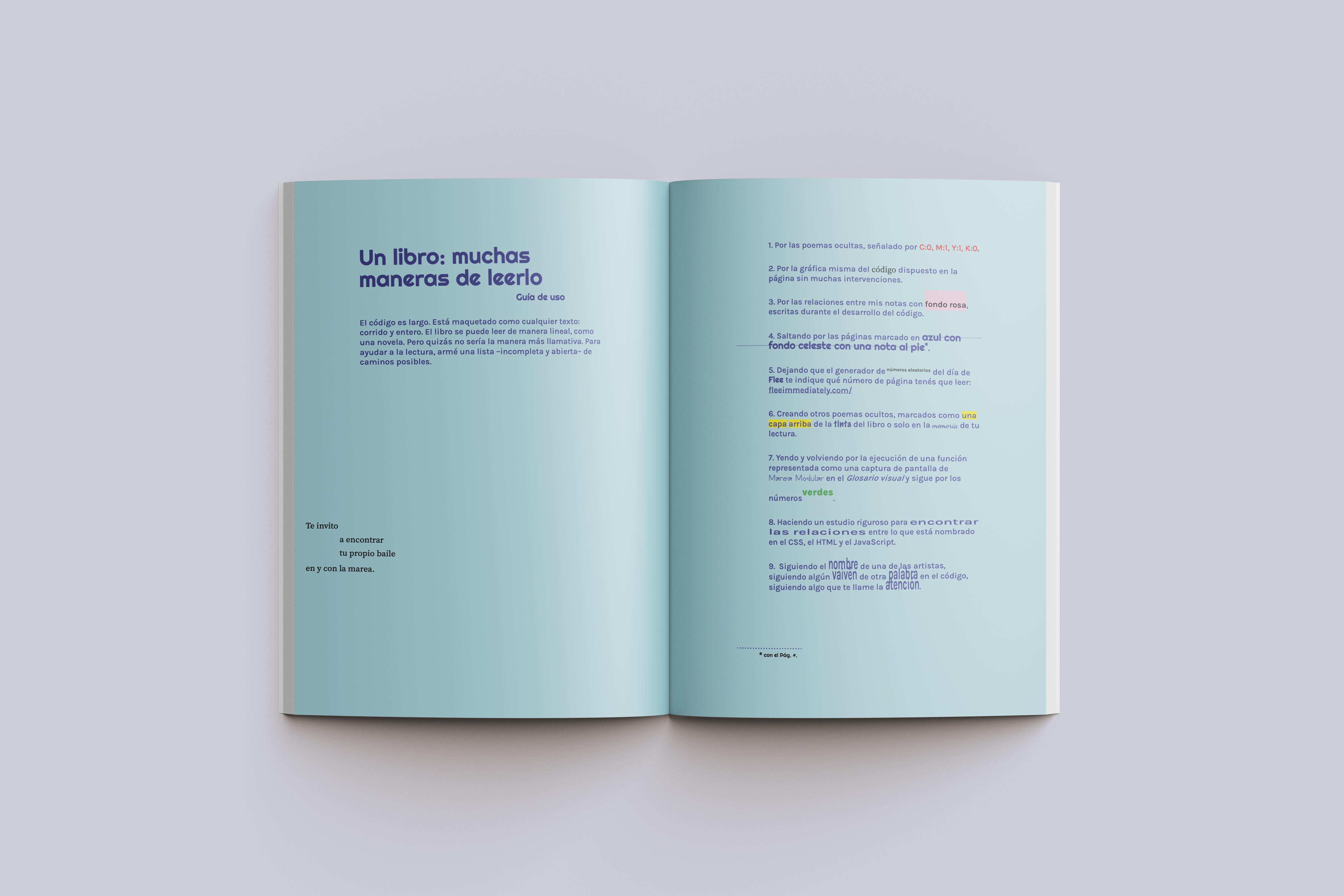
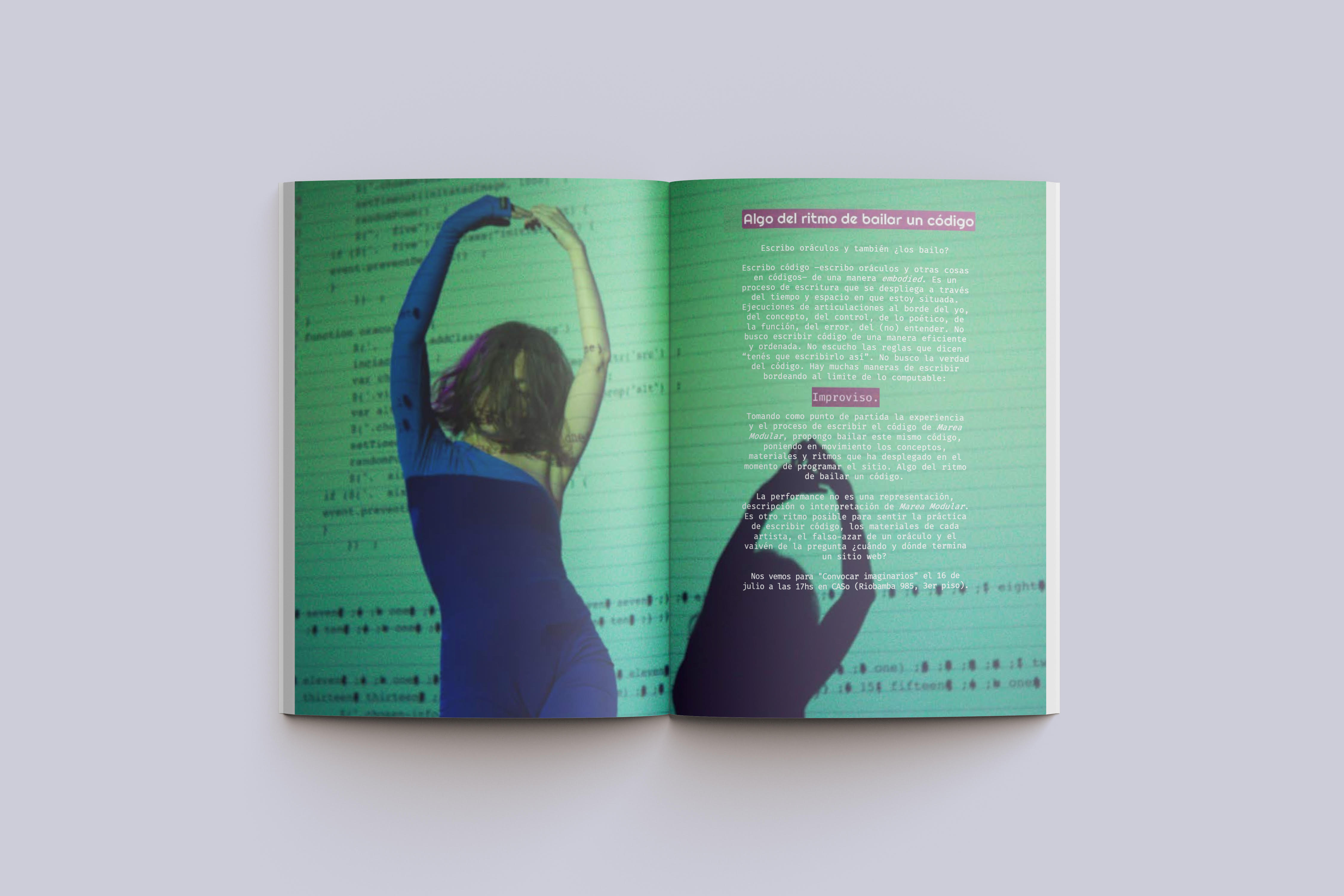
Este libro surge del ejercicio de código-poesía Esos lugares que no tienen nombre, realizado por Renee Carmichael para la exposición online Marea Modular. En sus páginas se despliega la literatura que contiene el código en su calidad de texto.
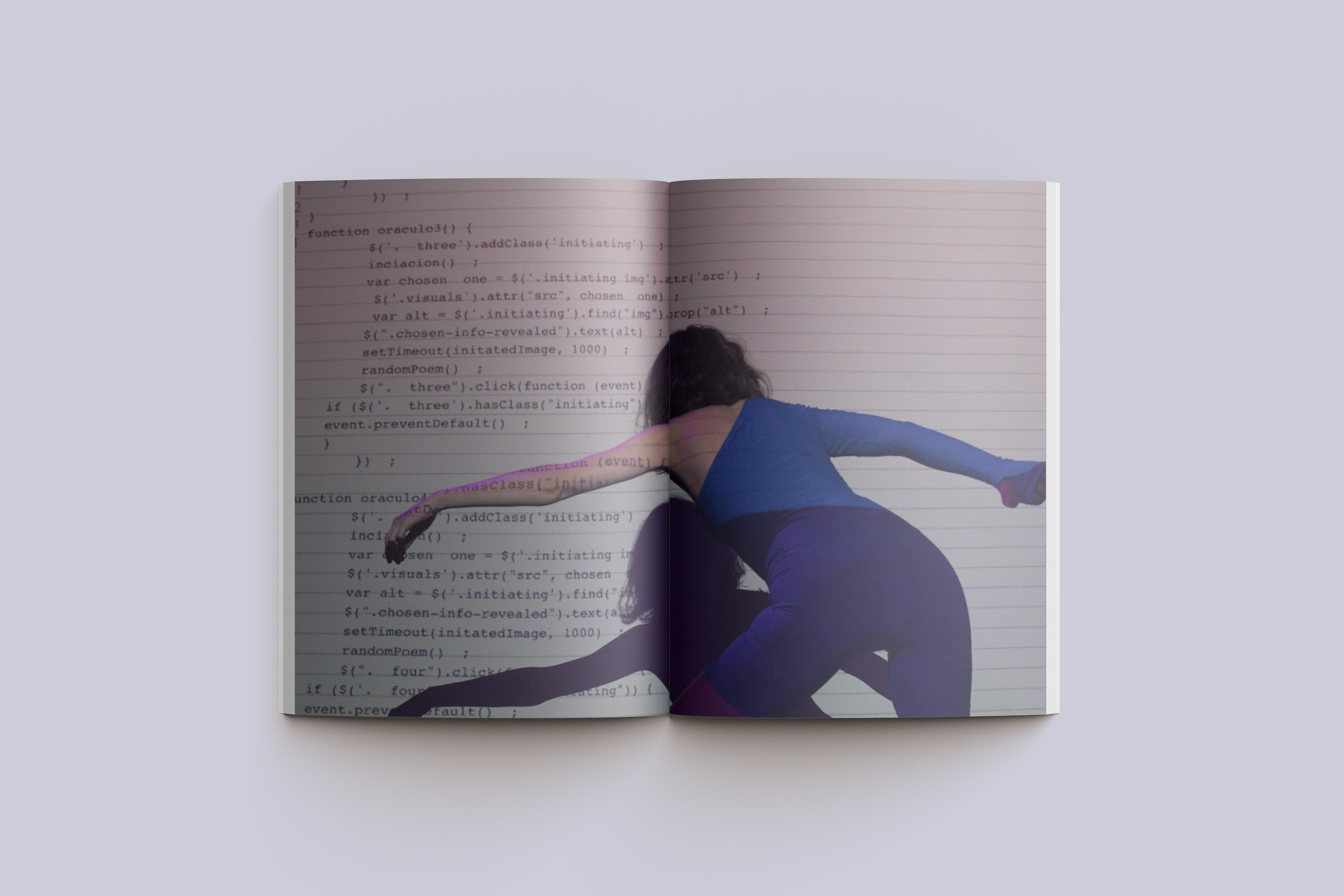
Entre distintos lenguajes de programación y funciones se encuentran notas de la autora que van marcando las sensaciones que acompañaron el proceso escritural; así como poemas secretos, formas gráficas y hasta coreografías de caminos aleatorios.
En su condición performativa el texto se propone como experiencia y ofrece distintas lecturas que incorporan la (in)comprensión y lo (in)computable.
Cómo se encuentra escrito en el HTML: “< p>En la base del código informático se ubica el movimiento, el fluir de la marea que hace a la imagen y a lo que hay fuera de ella.< /p>”
~~~~~ 02 ~~~~~
Dance and Code

Year: 2016.
Format: Virtual.
Language: English.
Artists: Renee Carmichael, Eleni Papazoglou, Freya Field-Donovan, Hamish MacPherson, Samantha Harvey, Liat Berdugo & Phoebe Osborne, Joana Chicau, Holger Heissmeyer, Benoit Maubrey, Verena Hermann, Eri Kassnel, Nicholas Lawrence, Lai Yi Ohlsen, Matthew de Kersaint Giraudeau, Cliff Hammett, Matt Lewis, Lisa Erb, Angelina Voskopoulos, Susannah E. Haslam, Emilie Giles, Stephan Groß, Maru Mustrieva
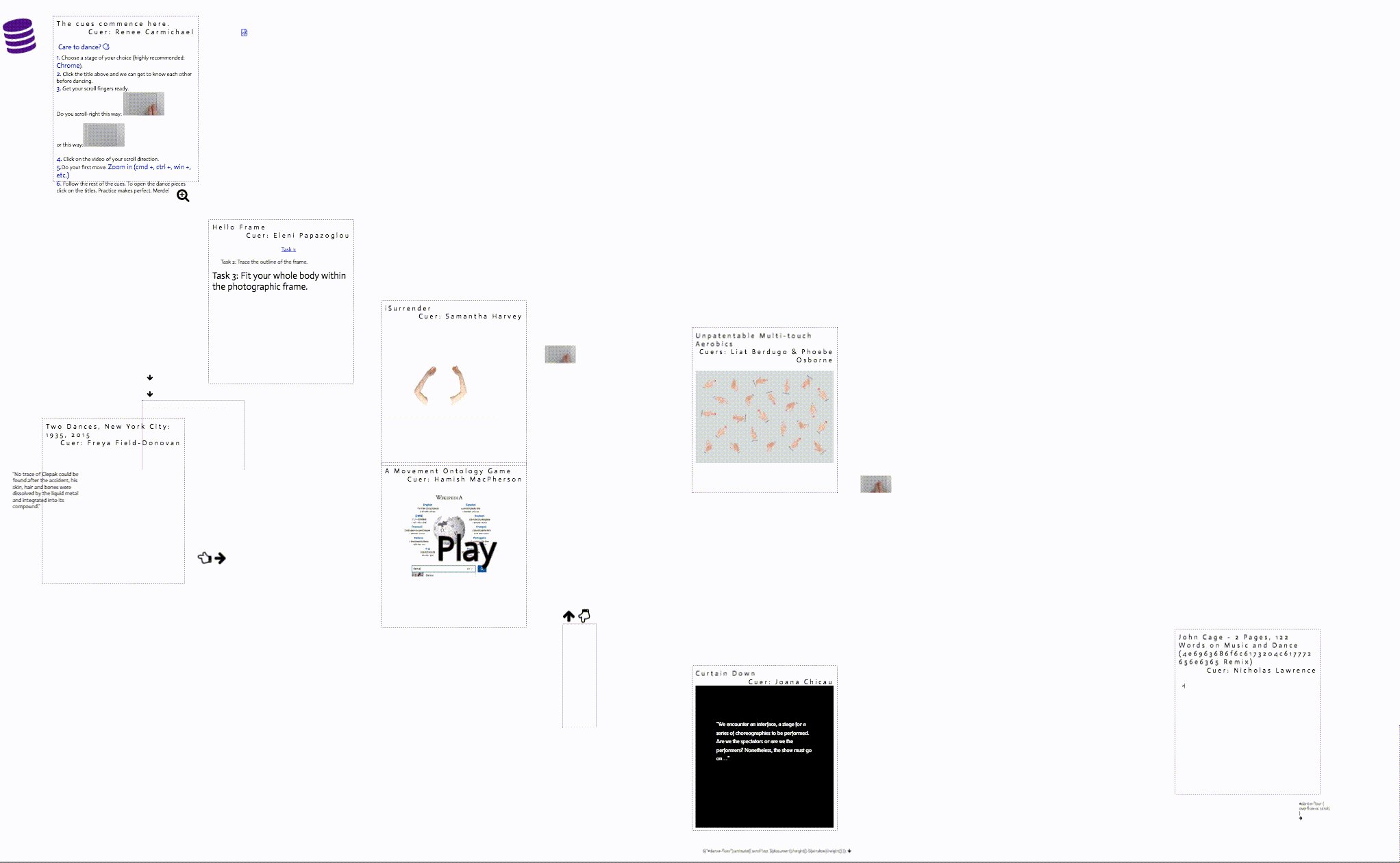
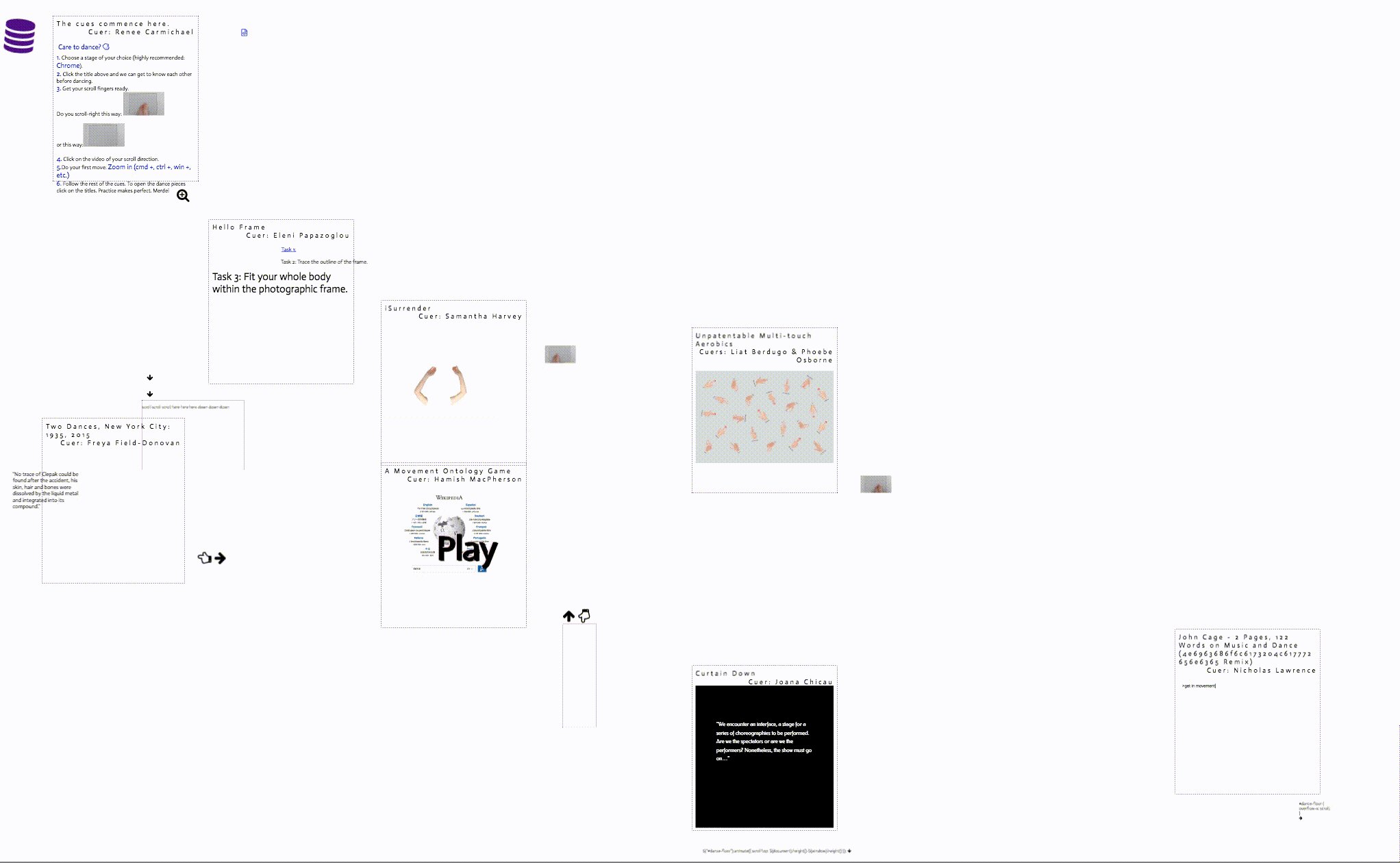
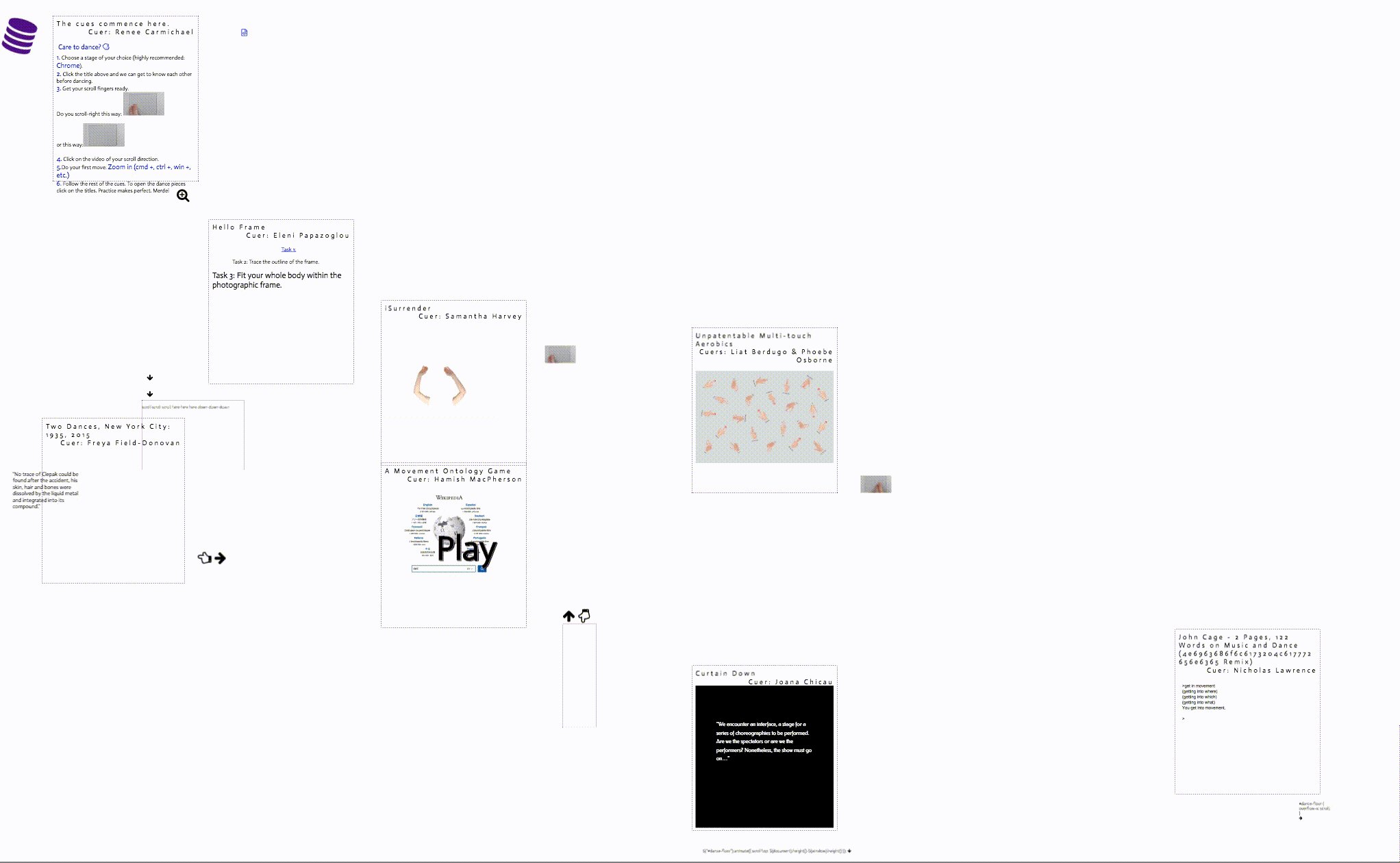
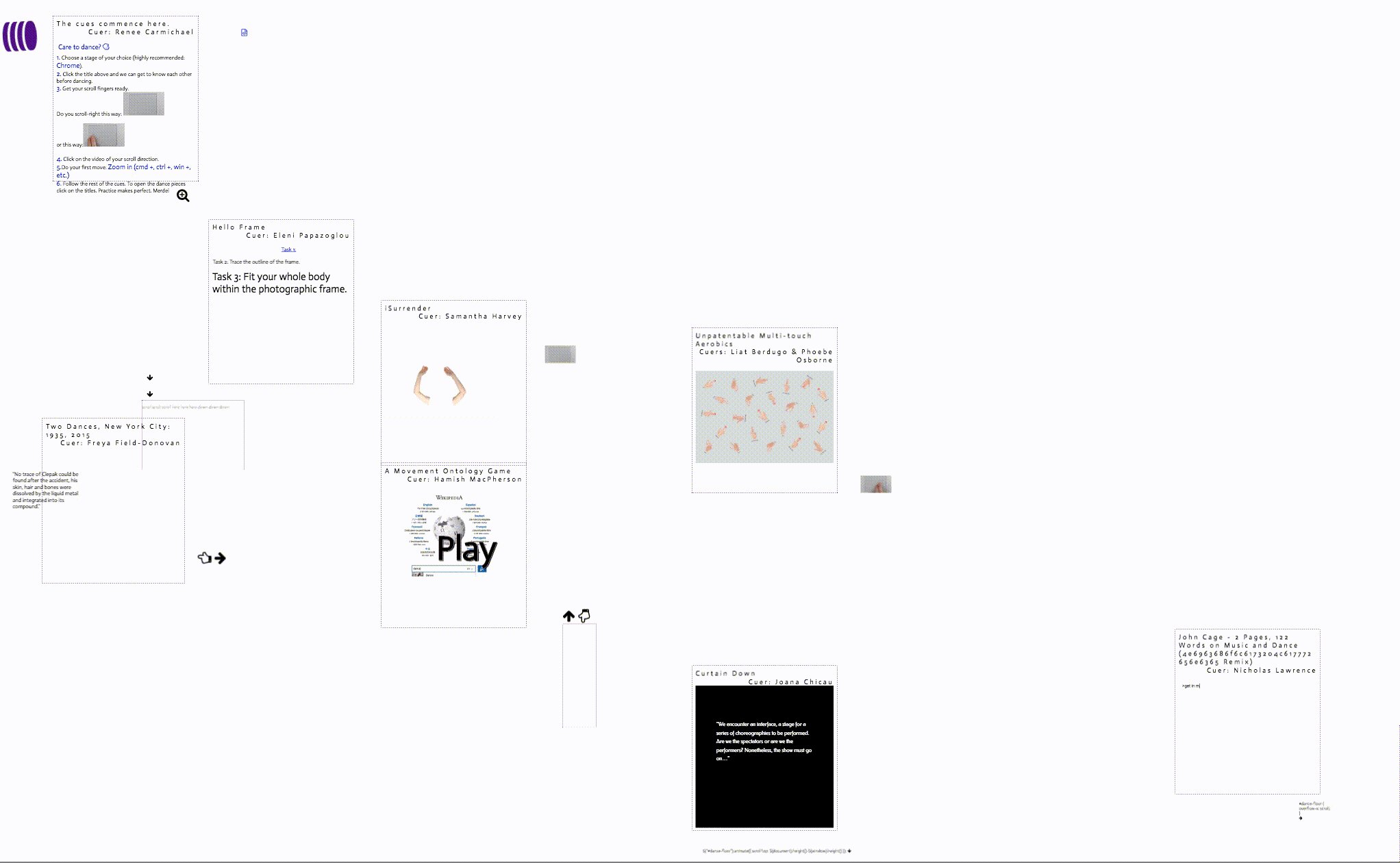
Care to dance?
I’ve been dancing here as a seasoned dancer for months now. But this is your debut. I have lists, and lists, notes and tests (many many tests and more notes and tests, back to testing and noting and noting and testing, and repeat the rhythm for days). The moves are engrained into my muscle memory, the rhythm absorbed into my daily routine and my wrist hurts from repetition. My head is still in the code, my body may be ready to retire, and this may be my grande jete, but you have the freedom of control. I may have danced as I wrote the code, became enslaved to the rhythms, but it is you who are the real dancers. Command the performance.
You may be the free flowing body of performers && Perform comes from old french meaning ‘par’ through, to completion + ‘fournir’ to furnish and provide && But I have made the design of this dance floor. And together we dance. My design provides you with a way to the end, a choreography. Click this button only, scroll this way, hover, and oh, you can click. If you don’t click the ‘x’ I have designed instead of the back button, you may have to repeat /*a real tip from a seasoned dancer*/. You may get annoyed, you may get confused. This is not your ordinary dance floor after all — and that’s the basic step /*the character and the point*/. But you must follow through. And I must provide. My design forces you to dance with me. The font used is ‘Actor’, and I construct your actions. But again, this is your time in the spotlight and only you are in control of your own body. Time out.
It may be your time, but you can’t escape the time signature of this choreography. And to dance this dance, it takes time. Not your average internet, scroll,scroll,click,got it,time. Real time. You must adhere to the rhythm to really perform. And when it’s over it’s over. There are no urls, no links, everything is fixed within the time of the dance floor and the beating echo of your memory /*watch for the break time and escape to another space and check the spinning database menu for the data, links and access the dance pieces outside of time*/. Some dance pieces appear with a delay, a rhythm is created between clicking, scrolling, viewing, closing, scrolling, clicking—moving. Dance slower or faster and you can dance contra-tempo. But there’s not only you and me dancing here, there’s also the stage, the physical, the big bad browser backdrop. And not even I can provide for you there. Set the stage. The browser always has the last dance. And like your body, each browser is different. They have a rhythm of their own, they dance to their own tune — Chrome is the smoothest and fastest, Firefox the most playful, Safari the most strict and ruthless (Internet Explorer, let’s not even go there). Safari likes to get stubborn or bouncy with the scrolls. Firefox likes to send you back to repeat. Chrome likes to freeze and rebel against the zoom. They want to have it their way. And each way has slightly different contours, requirements and codes that we both must abide to. Or not. I’ve left it up to the grooves in each browser’s floor absorbing my choreography, and your own body tracing along the uneven surface /*Again cue basic step here*/. And then there’s the server. Just as your body gets tired as you exert the performance, perhaps the server does too? But we must be patient and keep dancing, keep exploring, keep moving. The error is just another type of dance.
Dancing with others.
And we aren’t alone. In fact, there are 22 other cuers here dancing along. They are divided into 5 acts: 1. warm-up, 2. body and code, 3. darkness, 4. culture-out, 5. cool-down. Some are clearly related to dance, in others its in their processes. My cues are there, but I’ll leave it up to you to find their connections. And the different dances anyway stand on their own two feet. Each dance piece has its own rhythm, cues and dance style. I must follow them, so must you, and they must follow the floor set by the stage. And somehow, together, it must all work. It’s a dance of wills, and you are left to explore the pieces.
Piece of the action.
But it always comes back to you. Like any dance, this takes practice to get it right. But remember, you have control. You can rebel against my design. You can find a new to move through it. You can try a different order. You can always improvise. And this is only one small dance in a body of dance floors. By practicing here, what other moves can you make? l haven’t set out to create an all new dance step (or any new technologies or fancy javascript libraries), but rather an attempt to dance within the system. And that is something you can use. Use the steps you know, think about the ones you use everyday, change your routine, remember your body. Dance to the beat of your own drum.
Curtain goes up.
So take the floor. Take what you have learned. Take the control of your body. And dance. Dance here, dance everywhere, dance on the next dance floor. The (next) moves are yours to make.
~~~~~ 01 ~~~~~
Manual

Year: 2012.
Format: Zine.
Size: 59.4 x 84.1 CM.
Contributors: Lisa Baldini, Cliff Hammer, Alexandra Sofie Jonsson, Sarah Jury, KIOSK Collective M.J. Rainey, Miriam Wistreich.
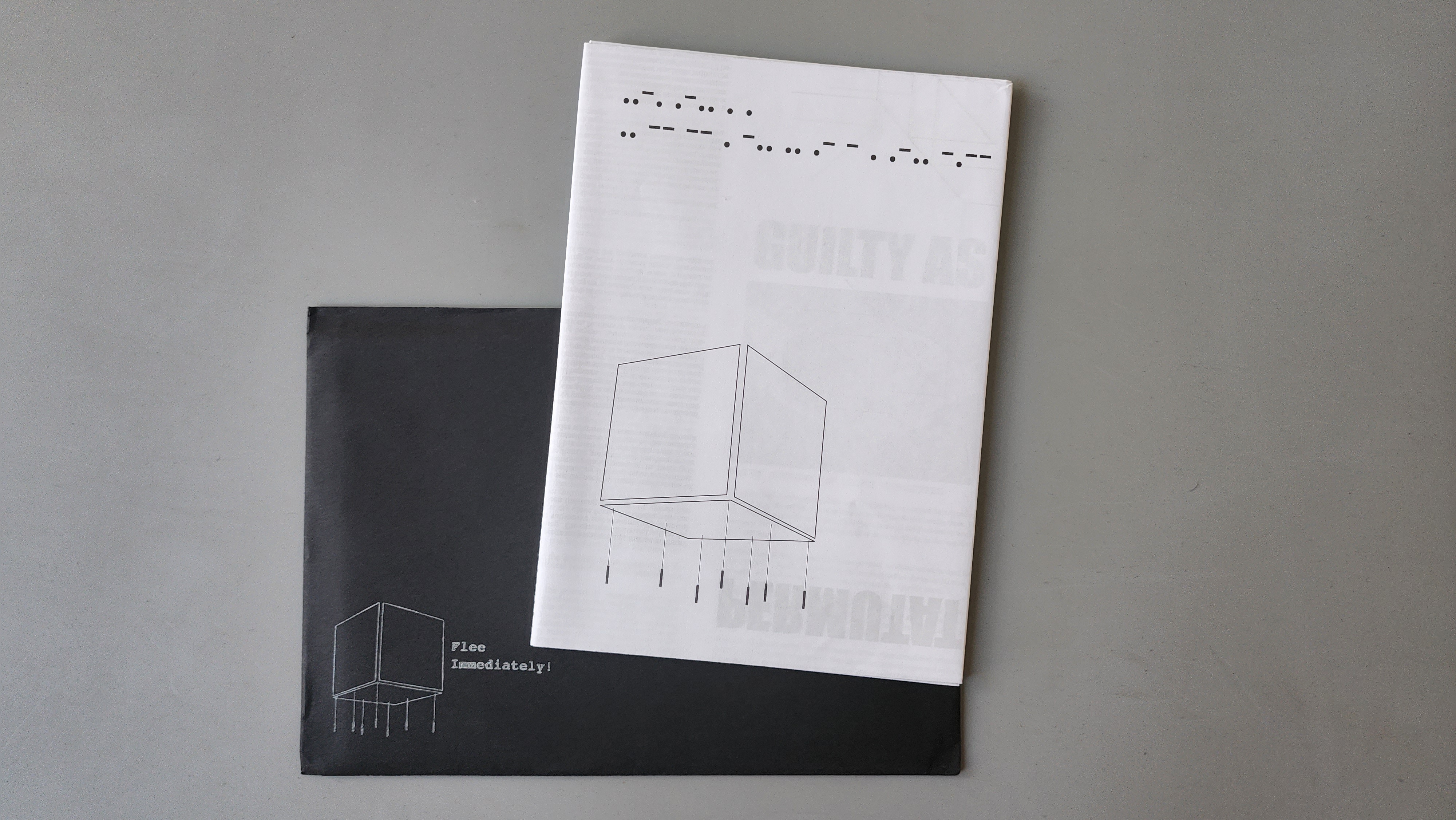
“Backup. Backup. Backup. …Believe it or not, however, there are programs out there that are expressly designed to PREVENT you from backing them up. They can’t be copied unless you’re a teenage computer genius with plenty of free time on your hands. You can try ‘til doomsday and you will never make a successful copy of them. This may be a user’s manual, but when it comes to come programs that you buy off the shelf, you’re more in a position of being used than you are of being a user. What’s worse is that some of these programs are downright diabolical!”
Instruction 1:
Colors to use: Pure Black. C=0,M=0,Y=0,K=100.
Black out and we are all doomed. The K slowly exudes itself onto sheet after sheet. Incessantly in motion, impossible to backup, Flee Immediately? But no, time is not on our hands: mechanism moves to override manual. K-K processes prints to dot-dot. The incessant turning of the wheel only serves to fill any voids that remain to be discovered. And the voided elements are only there to serve in the oblivion of the black. We cannot Flee Immediately; we must remain exploring.
Instruction 2:
Dimensions: Please print on A1, as per instructions, fold down to A5.
Blink once and the doom is still there. The sheets slowly contrive into the fate of their line by line. Glaring of the screen, glitch of sight, Flee Immediately? But no, time travel does not exist: monitor speaks only through manual. 1280 x 800 displays itself as default. The finished display only serves to cover up the processes that allowed for its very creation. And the processes are only limited to the lingo of the manual that fits the dimensions allowed to the display. We cannot Flee Immediately; we must understand manually.
Instruction 3:
Ironically, flee immediately the incessant repetition, and inhabit the convention of the ritual. We, as the user, have the right to proceed as ritual has its origins in rite, and rite has its origins in usage, and ‘Manual’ has its origins in service books for priests and Flee Immediately! has its origins in the spirituality of Sir Arthur Conan Doyle, and oblivion…‘Flee Immediately. All will be revealed.’: the hand that touches the spirit is just as instructive as the spirit itself.
And so the dot-dot hum of the machine ceases towards incessant silence. We fall into the void, the white space that surrounds the black, the darkness behind the screen: doomsday. The manual is revealed as another screen that hides the code behind the print. It is a manual without labour. It is a prescription that only cures the common cold, leaving the virus up to the manual dexterity of unskilled hands. Click-click-click-crash, black out and blink once: error. What happens in between the code and the screen, the instructions and the results, the design file and the printed page?
Backup.
Manual.
KKKK…..dot dot dot.
Liminal, blackness.
Editing, contrivingly.
Interpretation, freely.
Instructions.
Machine = contrivance = fiction = to contrive.
And Flee Immediately! does have its own ritual that initiates it performance into its printed form. A call is produced, an overall frame work considered, a work is submitted, then edited and designed, an issue is prepared according to the printer’s standard, and then is printed folded and launched: machine. The machine was oiled to think of ‘manual’ freely. The gears linked into this contrived manual. But it is elements of fiction that reveal the very appearance of this contrivance, that create the turning of the machine, that show process, that click-click-click between dot-dot-dot.
And if Flee Immediately! is a machine and ‘machine’ stems from Greek for contrivance; and if fiction is the link between the dot-dot hum of the instructions that power the machine of Flee Immediately! and its printed page, and fiction stems from ‘to contrive’; and if out of the fiction a manual is born, then fiction ironically comes to portray the very ideal of Flee Immediately! We extend beyond the screen and into the blackness, from fiction we reveal process and expose the contrivance of the contraption. We contrive to edit a manual. But in contriving we create a fictional world in which we can imagine with the blackness. So yes, Flee Immediately! does have its own manual, but it is not the one directional manual that only emerges as another screen of the screen, quietly glaring to blind us of its process and possibilities. The Flee Immediately manual uses fiction openly, it contrives and imagines, and with that remains in the liminal blackness, humming back and forth between dot-dot-dot and thought-thought-thought.
Instruction 4:
Flatten this manual as you wish. It is left up to your own manual dexterity, your own hands to fold, re-fold, fictionalize: horizontal. There is no standard, no specific audience, only the dot-dot hum of the blackness of imagination. And as a frustrated searching over and over in the manual for the non-existent error message reveals, one use is never enough: the screen can only reveal so much. And Flee Immediately! is never done experimenting. So if Flee Immediately! does have a manual, but one that accounts for the labour of contrivances, and labour is not just human but includes physical work, then Flee Immediately! is left to the manual handling of its own devices. It does its own work, and continually contrives its own history. Flee Immediately! too falls out of the hands of its own manual production and into the realm of its own machinic contrivances: blackness.
Blink.
Blink.
Blink.
Instruction 5:
‘Obey them or be prepared to endure the sweet noxious horror of silicon on fire.’
Backup.
This editorial may still be a manual, but it is not downright diabolical.
And so to prevent the fuming of doomsday…
Ironically,
Flee Immediately!
~~~~~ 00 ~~~~~
Out of the Blackbox

Year: 2011.
Format: Zine.
Size: 59.4 x 84.1 CM.
Contributors: Nick Blythe. Loes Bogers. Timothy Cooper. Renee Carmichael. Stephen Fortune. Holiday Holdsworth. KIOSK Collective. Anna Maggi. Megha Ralapati. Ana Palma Silva. Miriam Wistreich.
Editorial/#/Flee Immediately!/ironically/into the vast open black box.
All codes seem to begin with a defining element, whether it be use simple;,
Technology is not just a tool. Flee Immediately! is not just a closed structure, a closed box. And it is left up to you to fold and re-fold, open and close, connect and disconnect, imagine and yet face reality, inspire and yet critique… …to flee.
And this is my own fleeing, one of many meetings upon the fold. It begins with Permutations by Nick Blythe, the black box itself. Through attempting to find a new way of working and with inspiration from Sol Lewitt’s Incomplete Open Cubes, Nick has opened the cube, a closed structure, to new possibilities. The black box opened up, the algorithm qua experiment. And the algorithm meets the structures of Stephen Fortune’s database. Can We Data Mine Belief? Perhaps, or perhaps not. But what we can do is delve into two differing knowledge systems, databases and divination. Taking Tasseomancy as our guide, we enter the spiritual world, or the magical world, of prediction. Technology and spiritualism are not strangers; the telegram was sent as if by magic. And Stephen’s work brings their past history to the present in a new way, the historical contexts and roots of technology explored once again. Can we Data Mine Belief? Perhaps, but before we answer, we must flee immediately from the strict forms of the database and into the uncertain world of prediction. And vice versa. It’s a project that is ongoing from the past to the present, it begs its own question, and its left up to you to predict the future. The future is always becoming, just as are the secrets Miriam Wistreich points to in her narrative essay Alexandra’s Baby. Gaps bridged all in one: code inflicting a social/cultural model of being, feminist practices, the neonatal clinic and secrets. And Miriam’s use of narrative structure and examples mixed with her own research allow her to flee into new relationships between theory and practice. Her secret is in the dwelling in between and defamiliarizing. She has not experienced birth but she has experimented within its context. Code meets theory meets creativity meets narrative: an exploration (essay) is born. Into the unknown, writing based on experience and narrative - not finite points, models and maps: it is here where the folded pieces of Miriam’s text meet KIOSK Collective’s submission. Of my father, a maritime technocrat / Lamenting the ship, a three-part text on trauma, beautifully explores the re-occurring theme of the sea and mapping in KIOSK’S work. It is the points off the map, the words that cannot be said, that relate to the impossible-to-be-put-into-words trauma. Inspiration in letters, Mapping of the ship’s lament / Clear as Mud, or ironically not: a response is mapped and placed alongside the text. This coded form is based on a project, Clear as Mud, that explores digital versus analogue interpretations of weather by boatmen in Southend-on-Sea. Changes in live digital weather data randomly trigger videos of the boatmen’s analogue discussions, playing between the notions of the predictability and the unpredictability of weather. It is between these two forms, between these related themes, between the lines of code, between the lines of text, between the map itself and the text itself – in between - that we find the trauma. It is the data left behind that creates shallows, and it is the points left unmapped that speak depths into the limited, shallow waters. It is into these depths that we wish to flee, and KISOK’s submission deftly guides the way.
And in depth, is where Megha Ralapati also takes us in her discussion of Hawala money networks. Megha’s work takes a case and examines it not just by its structure, but its inside as well. She bridges gaps and times, taking Hawala for it’s actual lived reality. And it’s this type of methodology that inspires the critical viewpoint that allows for a new world of media, technology and art to emerge. And it is left here in the fold. A case in point of the getting in between, of diving into a topic, of working through a reality to imagine and build. It is up to you to find your own inspiration, ideas, and projects in Megha’s study.
And so Flee Immediately! into the vast open black box. From birth to boxes and from tasseomancy to trauma, the media and technologies - the projects, writings, and works that make up the black box - are there to be explored, pondered and reworked. The possibilities are endless, but the limits are still there.
Some but not all is revealed:
Ironically,
Flee Immediately!